For my last post of this reflective journal, I will go through the learning outcomes I have been though, by participating in the course, Designing interactive artifacts.
Prototype interaction and sketch with code and hardware
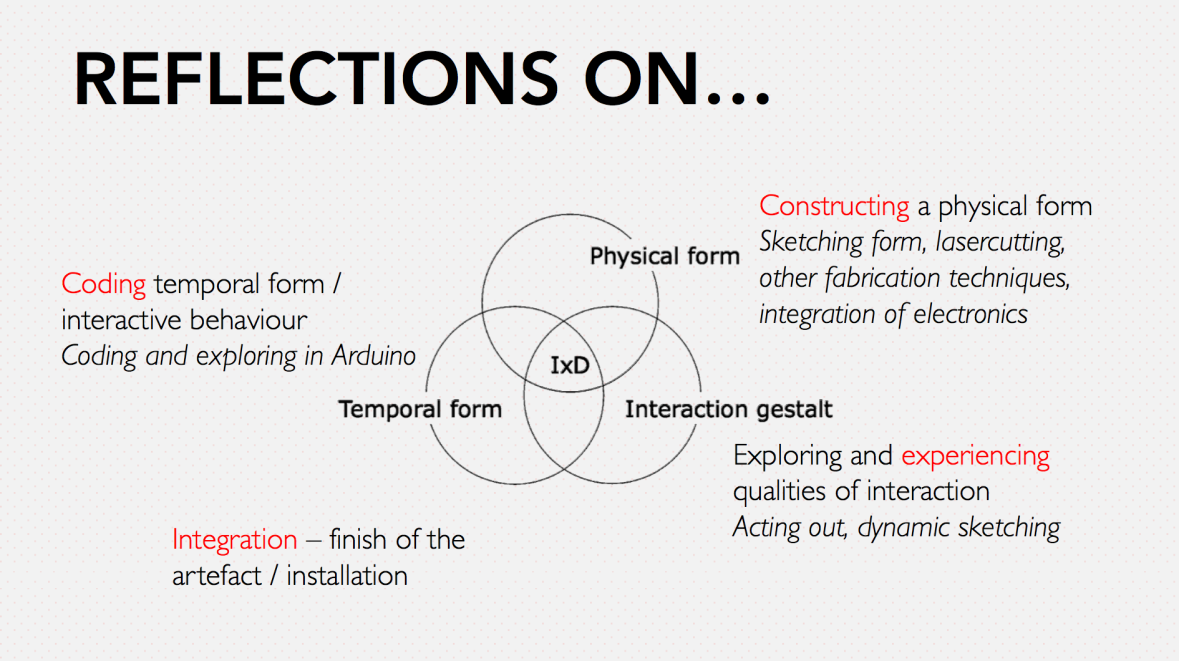
Learning to use coding and hardware as a sketching tool, was one of the main reasons that I took this course. Discovering the three form elements of interaction design (Vallgårda, A., 2013), has opened up an understanding of the relations between these forms. Explore and sketch though these forms had given me a more in-depth knowledge of artifacts, as when we in our project group examined them, to then connect them to our first prototype. This was a great experience as I understood and gained from the material speaking back to me.
Articulating interaction
The course started out with discussing the framework of the course, with how we will learn design argumentation by focusing on Theoretical and material grounds (Dalsgaard, Dindler & Fritsch, 2012).

I was very skeptical with this course of action, because all the design projects, I have been part on, has always had a focus on empirical grounds and a user-centered approach. But what I have learned: I have a understanding of reflective conversation with design materials. To discuss and explore ‘Knowing-in-action’ and ‘Move experiments,’ is a great tool to allow to go deeper into your understanding of a concept and an idea. By designing by doing, then stop up and think to reflect on the practice. This approach has opened up for a “tick” that I as a designer sometimes has, if there is an idea or something that, I’m curious on, by designing by doing, I can allow myself to explore and thereby creating a ground through theoretical and material grounds.
Learning from our project
When our project started, we immediately had an idea. We wanted to measure attention between people in a room. We sat down, sketched the concept, went to the ‘show and tell,’ and received pretty critical feedback. We did not have the right approach.
So after the ‘show and tell,’ we started our project over again. Here we discussed what it was we were trying to look at, social dynamics.
We did some desk-research, to see what social dynamics is, from an animal and society perspective. And then we began to look at ourselves, through bodystorming, we did design-by-moving (Hummels, Overbeeke, and Klooster., 2007). We used our body to explore, discover and creating though interactions.
It was a great eye-opener, as it gave us a perspective and an understanding of what we were exploring.
Hereafter we began to explore the other forms of interaction design. We had small workshops, where we decided what material we wanted to use. A workshop where we explored hand movement, and what hand gestalt we found intriguing.
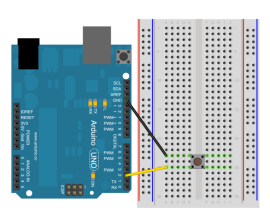
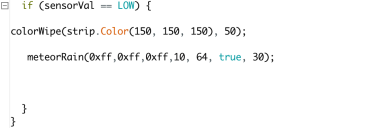
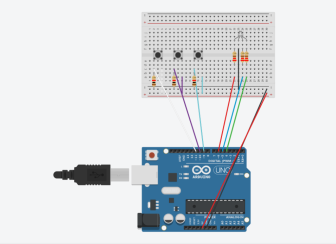
When we had investigated and decided on what our first prototype should contain, from a physical form and interaction gestals, we began to explore the temporal form. But sadly did we have insufficient skills in coding, which made our intentions with the light, very tough to create. It made is very though to explore different actions with our prototype. We fake it and explorer by acting out (Ross, Wensveen,. 2010), but we also had to begin focusing on the exhibition because of time constraints.
Unfortunately, because of our coding limitations, we needed to remove intentions with our prototype and focus on a simple touch, which interfered with the interactions that people had with our prototype at the exhibition. So even though Vallgårda (2013), suggest to explore the three form elements of interaction, skills have a significant limitation to how the IxD ends up.
But, at the exhibition, I learned, that our work had paid off. People understood our prototype and intentions, with the glove.
Exploring by doing, and reflection in action can create meaningful designs. By exploring the three form elements of interaction, establishes a conversation with the material, which gives an excellent understanding of what you are doing, what is possible and where to explore next.